А знаете ли вы, что сегодня, 31го августа уже в 4й раз отмечается День блога BlogDay 2008
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
А знаете ли вы, что сегодня, 31го августа уже в 4й раз отмечается День блога BlogDay 2008
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
Лето потихоньку подходит к концу, хотя в некоторых регионах его вообще не было. Но у нас в Пятигорске довольно тепло, а днем даже очень жарко. Поэтому мой обзор самых горячих веб-новостей уходящего месяца специально для тех, кого это лето не побаловало жаркими солнечными деньками, и конечно для всех моих читателей :)
Вчера я выложила свеженькую версию своего плагина для Wordpress “Target Visitors“. Плагин будет полезен тем, у кого много целевых посетителей с поисковых систем, т.к. он позвоялет выводить специальное сообщение для посетителей пришедших по поисковому запросу. В новой версии плагина реализована подсветка найденных слов и автоматическое подключение к странице single.php.
Узнать подробнее о плагине и скачать его можно здесь.
Все еще ищите где зарегистрировать дешевые домены? Все делают это здесь: на NIC-RIPN регистрация доменов .RU по 105 руб!
Универсальная немецкая напольная плитка от компании Dr Schiefer: прочная как танк!
А вы знаете как раскрутить свой сайт? Собрание статей об оптимизации и продвижении сайта в сети, seo-инструменты и генераторы ключевых слов.
На сайте GangNews.Ru можно получить Ipod Nano или самый модный в мире телефон Apple iPhone 3G абсолютно бесплатно!
Креативные визитки для бизнеса в любое время суток!
Пару недель назад а блоге Google AdScense появилась о том, что контекстная реклама гугла подружилась с RSS. Теперь зайдя в свой аккаунт AdScense, можно увидеть новый блок:

Правда добавить существующую ленту сайта из FeedBurner не получиться, т.к. пишут что пока это возможность прикрыта и ведуться работы. Но зато предлагают добавить новый фид с адресом вида http://feedburner.google.com/your_login, только кто захочет переводить подпискиков на новый адрес?
, ведущий блога для web-разработчиков, опубликовал 2ю часть статьи из серии “jQuery для начинающих”, в которой рассказывает о том как сделать .

Рекомендую подписаться на RSS блога, чтобы следить за публикациями новых уроков. Кроме того, у Антона очень много полезной информации о работе с PHP, интересные заметки о Google и web 2.0 и еще очень много всего интересного для настоящего веб-разработчика.
действительно огромная, потому что здесь собрано все: от текстур дерева и бетона до великолепных векторных фонов, и все это в одном посте, так что обязательно добавляйте в закладки.



готовит к публикации книгу “Поисковая оптимизация блога wordpress - seo руководство“. Если вас заинтересесовала идея, то вы можете предложить свои статьи или новые разделы для книги, а пока оглавление включает в себя:
Глава 1. Ссылочная структура
Глава 2. On-page оптимизация (внутренняя)
Глава 3. Дубликаты
Глава 4. Управление индексацией сайта и контента
Глава 5. Оптимизация шаблонов блога
Глава 6. Безопасность блога wordpress
Каждый сможет получить книгу бесплатно на e-mail в формате pdf. Думаю, получится очень хорошее руководство для начинающих блоггеров и не только.
Ресурс Noupe.com, недавно обновивший дизайн, по-прежнему публикует великолепные обзоры для вебмастеров. Один из таких обзоров посвящен , всего более 40 примеров. Думаю? каждый найдет что-то новенькое для своего сайта :)


Ресурс smashingmagazine.com в этом месяце проводил конкурс с великолепным призом - Apple MacBook Air. Суть конкурса была в том, чтобы написать такую статью, которая больше всех понравится читателем ресурса и получит больше всех голосов. Победителем стал некто R. Christie, написавший статью . Статья действительно получилась очень красочная и содержательная, рекомендую к прочтению.
Автор блога опубликовал список из 300 качественных ссылок без nofollow и noindex, где вы можете засветить свой сайт или блог. Все линки разделены по категориям и PR: каталоги, RSS, соц. закладки и т.п. Не поленитесь нарастить себе тИЦ, пока ссылки еще свежие ;)

Всеми “любимый” IE выпустил на днях вторую бета версию IE8. Отличия от первой беты в основном в дизайне и функциональности, о CSS3 даже не мечтайте :) Рекомендую ознакомиться с новинкой, прочитав . А о совместимости CSS и версий IE все расписано . Не понимаю почему MS заботится только об обычных пользователях, а как же вебмастера???

Ну и на сладкое:
Удачного всем выходного дня в последний августовский денек!
Компания “Львов-Тур” предлагает - одним из древнейших городов Украины
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
Алексей Остроумов, смотритель тИЦа команды разработчиков посиковой системы “Яндекс” сегодня заявил: Мы внесли изменения в алгоритм расчета тематического индекса цитирования, который многими пользователями рассматривается как уровень авторитетности сайта в своей теме
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
Верстая очередной сайт, не раз с грустью вздыхала о том, как все это легко было бы сделать на CSS3… Дело в том, что дизайн сайта содержал довольно много элементов с закругленными углами. При этом большинство блоков должно было растягиваться и по высоте и по ширине, наподобие :

Этот блок реализован с помощью конструктора .
Сервис предлагает не самое идеальное решение, т.к. ширина и высота блока будет ограничена фоновым изображением: 1024 х 600. При этом, изображения генерируются в формате PNG с прозрачностью, что добавляет проблем вебмастерам, верстающим под IE6.
Что касается самой логики кода, то конкретно для данного вида блоков, другое решение врятли найдется. Структура включает 6 блоков: основной обрамляющий блок, 4 блока для уголков и блок для контента. При этом, код можно было бы оптимизировать: вместо вложенных дивов для уголков использовать элемент <b>.
А вы знаете где зарегистрировать домен в зоне .RU по очень низкой цене? Отличный сервис регистрации доменов Domain4ik предлагает домены в зоне .RU по 109 WMR!
Как создать свой сайт бесплатно? Пошаговое описание процесса разработки сайта на портале Постройка.ру.
Что такое “Песочница”?. Полезная информация для вебмастеров о фильтре Google SandBox.
Как работают саттелиты? Как зарабатывать на Xap? Почему Xap лучше Sape? Все ответы на SEO блоге Денискина.
Топ10 попсовых памятников архитектуры Беларуси. Первая пятерка
Параметры блока:

HTML:
<div class="roundedcornr_box"> <div class="roundedcornr_top"><div></div></div> <div class="roundedcornr_content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="roundedcornr_bottom"><div></div></div> </div>
CSS:
.roundedcornr_box { background: url(roundedcornr_tl.png) no-repeat top left; } .roundedcornr_top { background: url(roundedcornr_tr.png) no-repeat top right; } .roundedcornr_bottom { background: url(roundedcornr_bl.png) no-repeat bottom left; } .roundedcornr_bottom div { background: url(roundedcornr_br.png) no-repeat bottom right; } .roundedcornr_content { background: url(roundedcornr_r.png) top right repeat-y; } .roundedcornr_top div,.roundedcornr_top, .roundedcornr_bottom div, .roundedcornr_bottom { width: 100%; height: 15px; font-size: 1px; } .roundedcornr_content, .roundedcornr_bottom { margin-top: -19px; } .roundedcornr_content { padding: 0 15px; } И раз уж я упомянула о CSS 3, приведу пример реализации блока с загругленными краями с помощью возможностей CSS 3.
Как многие из вас уже знают, одно из самых востребованных свойств CSS 3 - это , позволяющее реализовать закругленные края одной строчкой. Т.к. данное свойство пока поддерживают только FIreFox 3 и Safari, то будем использовать -moz-border-radius и -webkit-border-radius:
div.rounded { margin: 10px; padding: 15px; border: 7px solid #FFBFBF; background-color: #FFF; -moz-border-radius: 15px; -webkit-border-radius: 15px; } <div class="rounded"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div>
Результат (смотреть в FF или Safari):
Скриншот:

Теперь, думаю, вы понимаете от чего я вздыхала :) Разница реализации блока ощутима на лицо.
Но т.к. CSS 3 поддерживает только 2 браузера, а первый способ мне кажется довольно громоздким, я нашла альтернативное решение - использовать JS, а точнее плагин . С помощью него можно реализовать блоки самой разнообразной формы:
Весит это чудо всего 8кб. Скачайте и не парьтесь изобретая CSS-велосипед :)
Стремясь к популярности и топовым местам в рейтингах, многие блоггеры проводят акции и конкурсы для своих постетелей, которые, в большинстве своем, тоже блоггеры :) Я давно слежу за такими мероприятиями и не только, чтобы поучаствовать, но и для того чтобы придумать свой конкурс, который не будет похожим на остальные. Но разнообразие идей настолько велико, что не успеваешь придумать что-то, как оно уже появляется в сети. Поэтому, не буду терять времени и расскажу вам о том, где и как можно “засветиться” :)
Блог об интернет ресурсах, сервисах и проектах со скриншотами и кратким описанием.
Вебдванольные заметки - блог был открыт совсем недавно (в июне), но уже успел привлечь внимание посетителей и провести пару конкурсов, один из которых в самом разгаре - это акция “Закладоискатели”, к которой также причастен Дмитрий Наумов.
Еще не были в отпуске? Самое время собрать чемоданы и отдохнуть на турецком побережье в Белеке в великоплепном комфортабельном пятизвездочном отеле Адора Гольф Резорт.
Около 200 000 предприятий Росиии: каталог компаний Русфирм.
Интернет-маркетинг в Украине - блог про seo и оптимизацию сайтов. А ты уже подписался на RSS?!
Низкие цены на недвижимость зарубежом - это реальность! Огромная база недвижимости в лучших европейских странах.
Как уже было сказано в описании блога, Довран (автор) пишет обзоры различных интернет-сервисов и ресурсов. Сейчас идет подготовка к публикации третьей части обзора о файловых хранилищах. Рекомендую почитать первые две части:
Файловые хранилища. Часть 1-я.
Файловые хранилища. Часть 2-я.
На блоге можно узнать массу интересного о таких ресурсах, как , , уникальном софте и не только! Подпишитесь на блога, чтобы всегда быть в курсе самых интерсных обзоров.
Чуть больше недели назад стартовал уникальный ресурс . Идея сайта - собрание различных готовых решений для вебмастеров. Это и примеры CSS кода, плагины JQuery, Mootols, дизайнерские штучки и еще очень много всего вкусненького :)
Здесь каждый может добавить свой собственный фрагмент кода и засветиться на главной странице ресурса. А если у вас таких примеров много, то вы можете попасть в TOP10 и принять участие в конкурсе с общим призовым фондом в 4300$! Подробнее о призах .
Конкурс продлится до 13 сентября, так что время еще есть. Все, что вам нужно сделать - это разместить как можно больше собственных (или ваших любимых) готовых решений на CSS, JS, Ajax и т.п. Не забудьте , чтобы на ваш счетчик капало число загруженных примеров. Кстати, заметьте, ресурс сделан на движке Wordpress, а по виду и не скажешь :)
Блог Теммы Майнаса - сейчас там за конструктивную критику о ресурсе СМИ2, если успеете до вечера :)
Новый каталог дизайнерских блогов от Насти Манно ждет ваших заявок.
Блог Smo.me частенько проводит акции по раздаче бесплатных ссылок с ресурса , имеющего PR 4 и тИЦ 50. А в последней статье блога вы найдете 300+ качественных ресурсов, где можно засветить свой блог.
Желаю всем удачной линколовли :)
Спонсор месяца:
Пару дней назад завершился опрос “Какую версию Wordpress вы используете?”. И в тот же день вышла новая версия движка 2.6.1- скачать ее можно . Согласно , исправлено более 60 различных багов, например: удаление категорий после обновления, ошибки TinyMce (в том числе его отключение), ошибки в работе некоторых функций и многое другое.
Я обновится решила сразу, т.к. при редактировании страниц (именно страниц) у меня отключался JS вообще для всех форм. К счастью, проблема теперь решилась.
Вернемся к результатам опроса. Несмотря на то, что проголосовало не так много пользователей, некоторые выводы все же сделать можно.
 17)
17)  6)
6)  4)
4)  1)
1)  0)
0) Проголосовало: 61 | Архив опросов
При поддержке: бесплатная доска объявлений Владивостока: работа, отдых, недвижимость, товары и услуги, спорт и здовровье, животные и многое другое.
Здесь не просто раскручивают сайты - здесь их продвигают! продвижение и раскрутка сайта от Seone.ru
ОАО «Омский Электромеханический Завод» предлагает качественное изготовление металлоконструкций любого назначения.
Фотоконкурс “Атомный ренессанс”. Спешите! Регистрация до 22 августа. Лучшие фотографии будут выставлены в музее - это ваш шанс стать знаменитым!
Ищите вторую половинку? Загляните на бесплатный сайт знакомств MyLove.Ru: море красивых парней и девушек; чаты, дневники, голосования и многое другое!
Мой новый опрос будет посвящен теме: “Как часто вы пишите в блог?”.
Голосуйте! Результаты узнаем через 2 недели.
А на десерт - симпатичное от 13Styles.com
Спонсор месяца: CMS для сателлитов Zebrum Lite - новая бесплатная система управления контентом для сателитов и мини-сайтов. Основные преимущества: простая интеграция шаблонов, поддержка ЧПУ, индивидуальная настройка мета-тэгов, конвертация шаблонов из CMSimple.
Плагин позволяет реализовать на блоге очень красивую форму обратной связи. От разработчика плагина JQuery и набора диалоговых сообщений - Eric Martin.
Компания “СТ Сервис” профессионально выполнит сварочные работы любой сложности.
Кросспостинг вашего блога в популярные сервисы ЖЖ, Li.ru и Я.ру
Интернет-агентство “BannersLand” предлагает профессиональные услуги по изготовление Flash и Gif баннеров быстро и качественно.
Плагин позволяет просматривать изображения большого размера с помощью плагина JQuery Lightbox. Очень простая установка и интеграция в блог: нужно просто прописать у изображения атрибут rel=”lightbox”.
Аналогичные плагины: ,
Плагин позволяет встроить в блог закладки, например Top комментаторов, последние записи, популярные посты и т.д. Можно делать как закладки так и “гармошку”.
Плагин делает поиск по блогу более удобным: при вводе запроса в строку поиска всплывает блок с подсказками с похожими словами, аналогично плагину на MooTools .
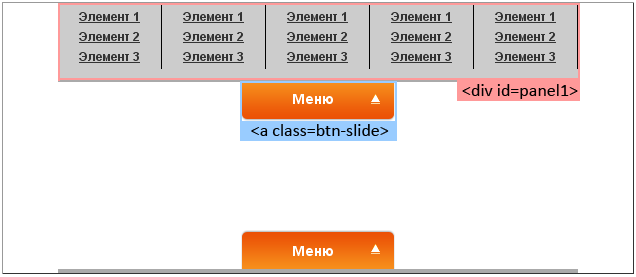
Уникальная , позволяющая просматривать страницы блога без перезагрузки благодаря слайд-эффекту. Тема разработана на основе плагина .

Еще одна интересная тема, наполненная слайд-эффектами и “гармошками”: .

- очень мощный плагин, позволяющий практически перевести ваш блог на Ajax, т.к. большинство функций плагина основано именно на внедерении Ajax скриптов и других возможностей. Среди них:
- Загрузка постов, комметариев, отправка комментария без перезагрузки страницы.
- Возможность цитирования комментариев.
- Предпросмотр комментария.
- Текстовый редактор для формы отправки комментария.
- Переход по страницам без перезагрузки.
- Ajax навигационное меню
- Кликабельные теги и смайлы.
- Поддержка переключения шаблонов.
- Поддержка библиотек TW-Sack, JQuery, Mootools, и Prototype.js.
- Мощная панель администрирования.
- Поддержка плагинов Lightbox, Slimbox, Lightview, и reCAPTCHA.
- Работает с для редактирования комментария одним кликом.
- и многое другое..
Также, рекомендую ознакомиться с плагинами:
- позволяет сделать фотогалерею на блоге
- форма для пользователей 3 в 1: регистрация, вход и восстановление пароля (аналогично как у меня на сайдбаре)
- позволяет быстро перевести слово или фразу через Google Translate API
- еще один плагин для путешествия по блогу без перезагрузки страниц.
Если у вас остались вопросы, пишите в комментариях.
P.S. Не могу не сообщить о радостной новости - блог добавили в каталог DMOZ :Р
Продолжаю серию уроков по улучшению внешнего вида сайта с помощью CSS кода. Напомню предыдущие статьи:
Способы оформления цитат с помощью CSS
Как сделать красивую ссылку?
Сегодня урок будет посвящен оформлению кнопок, внимания которым, как правило, практически не уделяется: они выглядят серыми и скучными.
Вот так выглядит обычная кнопка типа button:
Сразу можно назвать несколько минусов использования таких кнопок по умолчанию:
Исправить эту ситуацию поможет несколько строчек CSS кода.
Создание flash эффекта перелистывания страницы на сайте
Компания “DOM-SB” предлагает профессиональные услуги: установка домофонов и других систем контроля доступа. Гарантия безопасности вашего дома.
Компания “МСКС” произведет качественный ремонт сантехники в течении суток. Предоставление гарантии на выполненную работу.
Почему в Москве живется вольготней собакам, а не москвичам? Статья о том, как делают бизнес бизнес на бродячих собаках.
Что такое вирусный маркетинг? Блог Владимира Мартынова о психологии и реалиях интернета.
Пусть наша кнопка будет иметь класс button:
<input type="button" value="Пример кнопки" class="button" />
Теперь можно прописать стили:
.button { height:30px; border-color:#c2e254 #9bb838 #9bb838 #c2e254; border-style:solid; border-width:1px; background:#c2e254; cursor:pointer; } Тогда наша кнопка будет выглядеть уже намного симпатичнее:
Теперь пропишем стили для эффекта наведения и нажатия на кнопку:
.button:hover { border-color:#FFCC66 #FFFF99 #FFFF99 #FFCC66; border-style:solid; border-width:1px; background:#FFFF99; } .button:focus { background:#ddd; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } Что получилось:
Псевдо класс :focus отвечает за вид кнопки после нажатия, но, правда, сохраняется только до того момента пока фокус не перейдет на другой элемент. Несмотря на это и то, что IE6 не знает этот псевдо класс, я считаю его использование полезным. В качестве альтернативы, как правило, управление поведением кнопки передается JavaScript’у.
В вышеприведенном примере для оформления кнопок мы не использовали изображений. О том, как правильно сделать кнопку с фоновым изображением читайте в статье: Input vs Button.
В копилке моего блога уже есть несколько обзоров заинтересовавших меня сайтов, поэтому, думаю, будет уместно открыть новую спецрубрику «Сайт в закладки».
Если вы хотите, чтобы ваш ресурс тоже попал в мое поле зрения, оставляйте комментарии к моим статьям с ссылками на ваши ресурсы и тогда, возможно, следующий обзор будет о вашем сайте ;)
А этот обзор я хочу посвятить блогу “Tod’s Blog. Моё видение интернета“, автор которого Александр Тодосийчук, он же Tod, - один из первых моих подписчиков.
Основные темы, которые освящаются в его блоге, это:
Блоггинг, IT новости и технологии, Web разработка, дизайн, SEO, заработок в Интернете, практические советы и рекомендации, а также многие другие интересные вещи.
Блог действительно очень уникален и разнообразен по содержанию: здесь и секреты успешного блоггинга, конкурсы для вебмастеров, уроки графического дизайна в Photoshop, статьи о SEO и SMO и еще более 20 категорий.
Сразу видно, что автор очень ответственно подходит к написанию статей, потому что каждый новый пост очень содержателен и богат иллюстрациями. Почти за год существования (с сентября 2007г.) на блоге уже более 200 качественных статей.
Хотя дизайн прост и не балует графикой, что положительно отражается на времени загрузки страниц, позиции в рейтингах от этого никак не снижаются, о чем свидетельствуют растущие показатели:
тИЦ 90, PR 5, рейтинг ЯППБ - 1293й, почти 500 подписчиков и более 7000 уникальных посетителей в месяц.
При поддержке : Sam Dark воронежский “поджигатель”
Спонсоры: Лето еще не закончилось! Пора посетить города европы и насладиться красотой и великолепием природы и достопримечательностей.
Новый блог интернет-маркетолога: интересные исследования, море статистики, интервью с известными маркетологами.
Что такое bean bag? Это интересный блог о креслах-машках и креслах-грушах.
Уникальные шаблоны joomla для вебмастеров и разработчиков. Информация о CMS Joomla.
Но все же, блог кажется немного тяжеловатым за счет того, что посты публикуются полностью, без привычного многим «читать далее», и непосредственно на самой странице со статьей приходиться повторно ждать загрузки уже прочитанного контента.
Не могу не отметить оформление страницы с информацией о размещении рекламы - каждое рекламное место отмечено соответствующим баннером. На мой взгляд, это очень эффективный способ показать потенциальным покупателям существующие рекламные места и их стоимость.
 Как я уже упоминала, автор блога часто проводит различные конкурсы для вебмастеров. Причем суть их не просто в линкообмене и получении денег. Так, например, один из последних конкурсов «бесплатная баннерная реклама для блоггеров» требует творческого подхода: пользователям предлагается сделать креативные баннеры своих блогов. Победителями станут авторы самых интересных произведений. Спешите принять участие :)
Как я уже упоминала, автор блога часто проводит различные конкурсы для вебмастеров. Причем суть их не просто в линкообмене и получении денег. Так, например, один из последних конкурсов «бесплатная баннерная реклама для блоггеров» требует творческого подхода: пользователям предлагается сделать креативные баннеры своих блогов. Победителями станут авторы самых интересных произведений. Спешите принять участие :)
Вот такое оно, видение интернета на блоге Tod’а.
Напоминаю, что ваш блог или сайт также может попасть в мою рубрику «Сайт в закладки». Для этого просто нужно, чтобы ваш ресурс стал достойным внимания ;) Вы также можете связаться со мной по электронной почте и предложить свой сайт или заказать специальный обзор.
Уважаемые посетители и читатели блога! Несколько новостей об обновлении блога: На блоге открыта регистрация. Форму для регистрации и входа в аккаунт вы найдете на сайдбаре справа в блоке “Для посетителей”. Если будут проблемы с аккаунтом, обязательно отпишите в комментариях. Еще у авторов комментариев появились аватарки. Зарегистрировать свой аватар (если у вас его еще нет) можно через сервис Gravatar.com. Аватар будет привязан к вашему e-mail. И последняя новость - я завела Twitter. Не знаю зачем, но может кому-то будет интересно почитать, мои мысли вне блога :)
Эта статья была переведена специально для блога вебмастеров компанией в рамках специальной акции. Присоединяйтесь!
Оригинал: WHY STRUGGLING WITH A DESIGN IS A GOOD THING. Автор:
За последний год 90% процентов моей деятельности составляла работа в сети или интерактивная работа, и это было для меня огромным опытом. За это время я получил столько навыков, сколько не получал еще никогда. Однако этот год поставил меня в уникальное положение, и я осознал это только сейчас. Один из наших клиентов попросил нас разработать вспомогательный дизайнерский комплект, что, к моему удивлению, оказалось для меня намного сложнее, чем я мог бы предположить. Однако, в конце концов, это была именно та сложность, от которой выиграл и я, и, в конечном счете, весь проект в целом.
Блог о дизайне и SEO - размышления Перова Сергея об интересном в сфере дизайна и продвижения сайтов.
Закажите профессиональное создание интернет магазина в студии дизайна и разработки сайтов Webgid.Studio
Веб-студия Rubix предлагает услуги: создание сайтов визиток за 48 часов с установленной системой управления контентом.
Не знаете как получить автокредит? На портале OKREDITE вы найдете самую актуальную информацию о кредитовании.
Компания Selivanov предлагает качественное продвижение сайтов в Украине. Гарантированный результат, приемлемые цены и сроки.
Борьба приносит результаты
Я глубоко уверен в том, что напряженная работа всегда приносит результаты, и сфера дизайна здесь не исключение. В рамках данного проекта я подготовил более 65 набросков дизайна обложки. В обычной ситуации я, возможно, сделал бы около 25 набросков, но моя неуверенность полностью вовлекла меня в процесс. И только где-то на моей пятидесятой идее я почувствовал, что именно этот вариант дизайна полностью удовлетворяет требованиям клиента. Кроме того, я потратил большее, чем обычно, количество времени на исследование ценностных ориентиров проекта, предложения клиента, а также его конкурентов.
Этот проект открыл мне глаза, и я восстановил в памяти забытые на время теории и навыки. Не говоря уже о том, что я восстановил свою уверенность в моей дизайнерской методике, что во многом помогло мне понять ценность моего дизайнерского образования. Все эти причины заставляют меня радоваться тому, что я приложил к этому проекту так много стараний. Тот объем мыслительных усилий, который был затрачен на этот проект, помог мне совершенно в новом свете раскрыть мои креативные способности.
Поэтому в следующий раз, когда ваш проект заходит в тупик, и вы уже хотите сдаться, подумайте о том, насколько много пользы может принести вам процесс борьбы. Если вы полностью отдадитесь процессу создания дизайна и будете упорно добиваться нужного результата, вы, в конце концов, можете добиться успехов, о которых вы не могли и мечтать. Если и вам в последнее время довелось пережить такое испытание, я буду рад услышать о том, как вам удалось его преодолеть. Пожалуйста, оставляйте свои комментарии ниже.
Несмотря на то, что о CSS фреймворках написано достаточно много, большинство разработчиков сайтов их не используют. Сегодня на почту мне пришло вот такое письмо:
Здравствуйте, Ольга! Мне очень понравилась ваша статья, где вы перечисляете самые известные CSS фреймворки. В чем суть фреймворков я понял, но вот когда и где их действительно нужно использовать , конкретные примеры сайтов так и не нашел. Хотелось бы, чтобы вы написали об этом.
С уважением, Михаил.
Я с Михаилом согласна, фреймворк - готовое решение, но где и как его применить и насколько это действительно будет выгоднее, чем обычная верстка?
Обои для рабочего стола, музыка, софт, видео, книги, картинки и многое другое на графической стороне РУнета - Hups.ru
Optimissimi - сверхновый SEO-блог - только самое актуальное о seo-, smo-блогах и социальных сетях.
Великолепный остров Бали - незабываемый отдых для вас и вашей семьи. Море, песчаные пляжи, огромные пальмы, уникальные места и таинственные культы покорят вас!
блог о программировании от Дроздовского Михаила: заметки в стиле Web 10.0
На www.nahaspravka.ru вы найдете самые популярные ресурсы интернета по различным категориям: скрипты, программы, графика, веб дизайн, игры и многое другое.
Думаю, не будет лишним еще раз написать определение.
CSS фреймворк - это библиотека (набор) CSS стилей, упрощающий процесс разработки шаблона для сайта.
Как же фреймворк упрощает создание шаблона?
Набор стилей состоит обычно из нескольких CSS файлов (название файлов просто пример):
reset.css - файл, обнуляющий стили элементов по умолчанию. Т.е. обнуляются значения отступов padding и margin у большинства элементов, задается шрифт и размеры шрифта и т.д.
main.css - здесь пишутся стили для основных элементов, например, для главного контейнера, шапки, подвала, заголовков (h1-h6), ссылок и т.д.
content.css - файл стилей, отвечающий за отображение структуры шаблона, как правило, самый большой файл, т.к. именно здесь “рисуется” сетка сайта. Вот, например, так выглядит :
Как видите, шаблон разлинован по вертикали и горизонтали таким образом, что расстояния между ячейками одинаковы. Благодаря этому, создавая свою структуру шаблона, можно быть уверенным, что отступы между блоками всегда будут равные.
Как правило, все фреймворки основаны на такой сеточной структуре, где для каждого блока уже отведено свое место, т.е. прописан стиль, отступы, шрифт и т.д. И создавая свою структуру шаблона, нужно просто ориентироваться на эту сетку, т.к. у каждого блока уже прописан свой “номер”.
Достаточно хорошая представлена фреймворком :
Если вы новичок в изучении CSS, то фреймворками вам лучше пока не интересоваться, т.к. нужно прежде всего знать основы CSS, а разбираться с таким количеством стилей вам врятли будет под силу. Но на практике, фреймворк - хороший пример большинства CSS свойств. Фреймворк станет хорошим помощником опытным вебмастерам, для тех кто хочет систематизировать процесс верстки и создания сайтов.
Плюсы:
- как правило, шаблон CSS фреймворка имеет валидный, кроссбраузерный код.
- большинство багов уже решено разработчиками, а если таковые находятся, то саппорт вам обязательно поможет. Кроме того, готовых шаблонов довольно много.
- более 80% CSS кода написано за вас.
- хорошая практика для тех, кто любит покопаться в коде.
Минусы:
- придется смирится с лишним CSS кодом, который вам просто-напросто не потребуется.
- нужно будет изучить структуру, прежде чем сделать свой шаблон.
- код не совсем семантичный (например, class="div-xyz")
- большинство шаблонов только фиксированной ширины
- если у вас есть журнал или газета и вы хотите публиковать материалы в сети
- если ваш сайт имеет портальный дизайн ()
- если вам нужны шаблоны для CMS, например , , . (живых примеров шаблонов CMS на фреймворках не нашла..)
Если вы разбираетесь в CSS, но шаблоны на сетке вас не привлекают, то лучше всего написать свой собственный небольшой фреймворк. Тут уже дело вкуса :)
А обзор существующих фреймворков вы можете найти здесь.
Современный сайт невозможно представить без эффектов, написанных с помощью JS скриптов и основанных на нем библиотек (, , и другие). А от разнообразия возможностей этих эффектов просто голова кружится и хочется все попробовать в действии. Ниже я расскажу о 17 наиболее популярных эффектов, которые вы можете использовать на сайте.
- очень простой и удобный способ отображения всплывающих подсказок и превью изображений. Разработчик - .
Составим карту блогосферы! Мой город - Пятигорск!
Компания “ГАЛИОН” предлагает профессиональные услуги: оформление витрин, зимние сады, купола, парники и теплицы, раздвижные двери, алюминиевые конструкции.
Блоги из Египта, Израиля, Бразилии, США и других.
Страховщик - это звучит гордо! Узнайте о страховании все в подробностях.
Недвижимость Новочеркасск - актуальные объявления по продаже, аренде и обмене квартир, домов и земельных участков.
- Самый популярный плагин, используемый в большинстве современных тем для Wordpress. Плагин позволяет делать вкладки, которые сэкономят место на вашем сайте.
- JQuery плагин, который позволяет сделать слайд-шоу вашего контента. Очень красивый анимационный эффект. Посмотрите также тему для Wordpress WP-CODA, основанную на этом плагине.
- клон плагина на JQuery. Очень красивый эффект просмотра изображений с возможностью навигации по галерее в режиме просмотра.
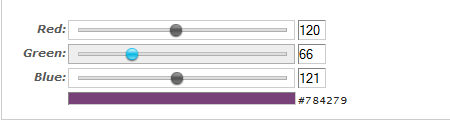
- компактная библиотека пользовательского интерфейса, использующая Prototype и скрипты Script.aculo.us для некоторых эффектов. GlassBox позволяет сделать прозрачные границы, флеш-эффекты и очень красивые фоны для сайта.
- включает 3 примера: обычное диалоговое окно, форма обратной связи и диалоговое окно подтверждения отправки данных.
- "Градиентный текст - простой CSS трюк, который позволяет сделать внешний вид сайта более привлекательным благодаря добавлению градиента к любому текстовому заголовку, используя при том только CSS код и PNG изображение."
- очень простой эффект “гармошки”, часто используемой сейчас на многих ресурсах.
- "Скрипт предлагает несколько видов диалоговых окон: предупреждение, ошибка, успешное завершение, запрос подтверждения."
- очень прост в использовании.
- еще один аналог LightBox, размером всего 15Кб.
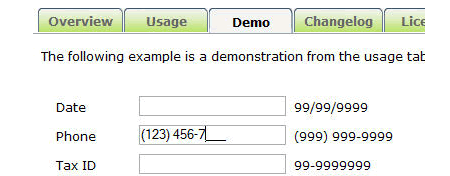
- скрипт, управляющий автозаполнением форм, написанный на . Многофункционален, поддерживает несколько способов отправки и выбора данных.
- эффект можно использовать для отображеия рекламы, горячих новостей и других сообщений для посетителей сайта.
- очень простой способ интеграции скрипта редактирования текста при просмотре. Для этого не нужно знать JavaScript, просто следуйте инструкции.
- небольшая Open Source библиотека, позволяющая вебмастеру создать очень симпатичный тур по сайту.
- эффект гармошки, реализованный для меню.
- Очень подробная статья от NETTUTS, демонстрирующая создание красивого блока с вкладками для вашей темы.
А какие эффекты используете вы на своем сайте?